
 Hi, I'm Tsuneo([twitter:@yoshiokatsuneo]).
Hi, I'm Tsuneo([twitter:@yoshiokatsuneo]).
When starting Ruby on Rails, what's the most difficult thing? Is it Ruby syntax, object-oriented programming, or web technology? Actually, the hardest thing is installing and setting up the development environment!
You'll bump into issue like these:
- No instruction for the latest version released today.
- Installation error. (Ex: Nokogiri...)
- The requirement of another software or libraries on the platform.
- Instructions that works only on Mac, but not on Windows.
- Conflicts with other software installed.
- Finally, it is installed and configured. But other software was broken because of this.
- etc.
You can ask your friends, but they have already lost how to install, or they are using older versions, or they have customized things too much...
Also, if you publish the service, feedbacks from your friends or others will motivate you. But, this requires "deployment" of the service. The "deployment" also frustrates us...
So, here comes PaizaCloud Cloud IDE. PaizaCloud Cloud IDE enables you to develop web services using Ruby on Rails just in your browser, without installing and setting up any development environment. Actually, you can create your own service in 5 minutes, and even publish it on the Internet to share it with friends.
Getting started with PaizaCloud Cloud IDE
So, here is the website of PaizaCloud Cloud IDE.
Just sign up with email and click a link in the confirmation email. You can also sign up with GitHub or Google.
Create new server
Let's create a new server for the development workspace.

Click "new server" to open a dialog to set up the server.
Here, you can choose "Ruby on Rails", "phpMyAdmin", and "MySQL", and click "New Server" button.

Just in 3 seconds, you'll get a browser-based development environment for Ruby on Rails.
Create an application
Then, let's create your Ruby on Rails application.
You can use "rails new" command to create Ruby on Rails application.
On PaizaCloud Cloud IDE, you can use PaizaCloud's "Terminal" application to run the commands in your browser.
Let's click the "Terminal" button at the left side of the page.

Now, the "Terminal" application launch. So, let's type "rails new [application name]" command in the Terminal.

The '[applicatio name]' is the name of the application you are creating. You can choose whatever you want, like "music-app" or "game-app".
Here, I'll choose the application name "boardgame-app", where I can manage the list of board games.
Also, let's add "--database=mysql" to use MySQL database.
So, lets type:
$ rails new boardgame-app --database=mysql
In the file finder view at the left side of the page, you'll see the "boardgame-app" directory. Click the folder to open it to see inside the directory.

You'll see a bunch of files for the Ruby on Rails application.
You'll already have a MySQL server running because you checked it on the server setting. But if not, you can always manually start like:
$ sudo systemctl enable mysql $ sudo systemctl start mysql
On PaizaCloud Cloud IDE, you can install packages on root privilege.
Then, create a database for the application. Change current directory to the application directory, and type "rake db:create".
$ cd boardgame-app $ rake db:create

A database "boardgame-app_development" for the application is created.
Start Ruby on Rails server
Now, you can already run the application. Let's start the application.
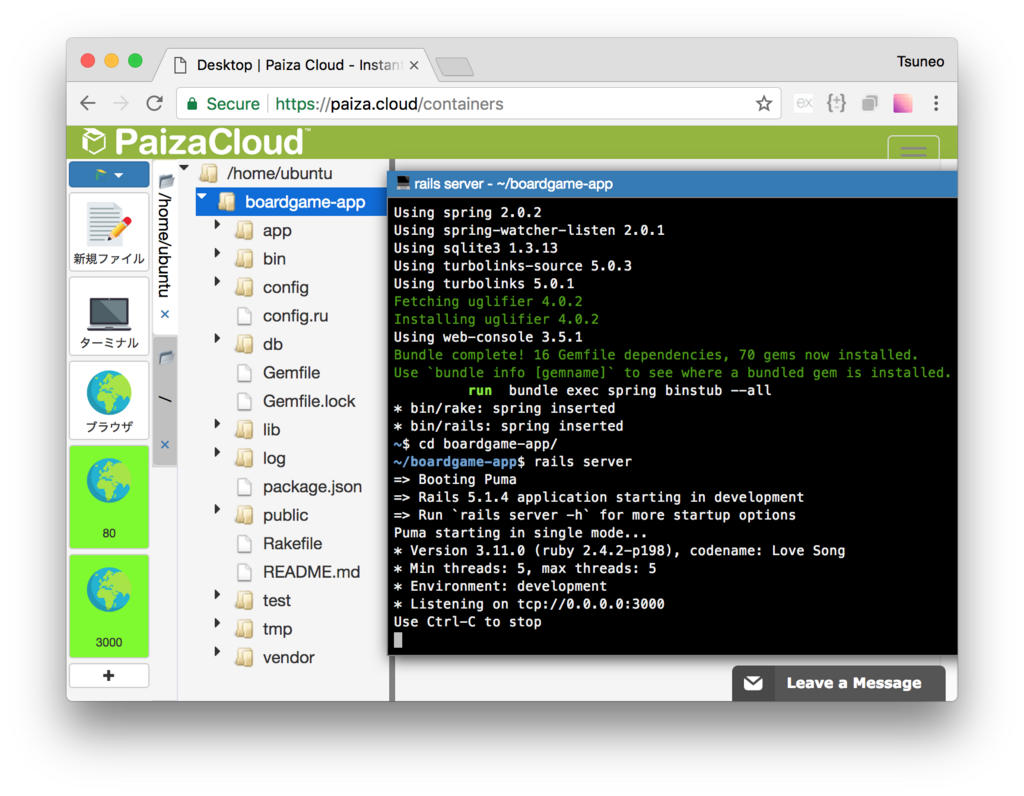
Change the directory by "cd boardgame-app", and type "rails server" to start the server!
$ cd boardgame-app $ rails server

You'll get a new button with text "3000" on the left side of the page.

Ruby on Rails server runs on port 3000. PaizaCloud Cloud IDE detects the port number(3000), and automatically adds the button to open a browser for the port.
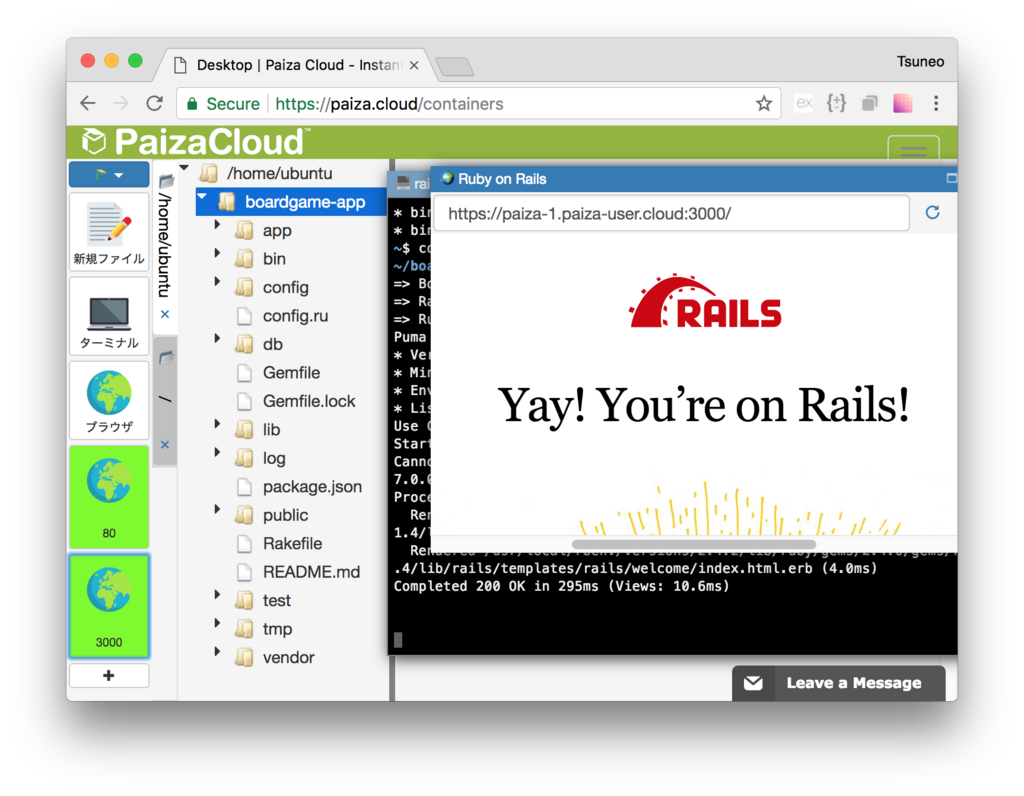
Click the button, and you'll get Browser application(a Browser application in the PaizaCloud). Now, you'll see web page about Ruby on Rails, that is your application!

Create new database table
Next, let's use database on the application.
On Ruby on Rails, you can just use "rails generate scaffold" command to create all files or a database table, a model, a controller, or a routing.
Here, we create a table with "name" fields for the name of the boardgame, and "player" fields for the number of players.
Now, open another terminal(or, type 'Ctrl-C' to exit "rails server") and type:
$ rails generate scaffold game name players

After that, run commands for creating and migrating database table.
$ rake db:create $ rake db:migrate

Done! Put "http://localhost:3000/games/" in the URL bar of the PaizaCloud browser application.
Then, you'll get the list of the board game. Let's try to add or delete the board game information.

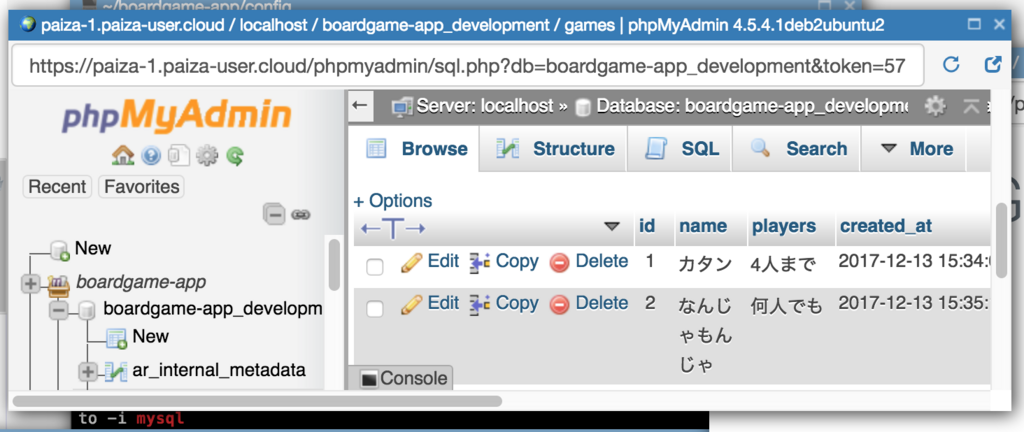
You can see the database table using phpMyAdmin.
On PaizaCloud browser application, put "http://localhost/phpmyadmin/" in the URL bar.

Edit files
Now, let's change the title by editing the file.
To edit a file, double-click the file on the file finder view.
Open "boardgame-app/app/views/games/index.html.erb" for editing.

Then, change the title inside <h1>.
boardgame-app/app/views/games/index.html.erb:
<h1>My Board Games!</h1>
Then, click "Save" button, or push "Command-S", or "Ctrl-S".

Let's add an image file to "boardgame-app/app/assets/images" directory. You can drag and drop a file on your PC for uploading.

Edit "index.html.erb" to show the image file.
boardgame-app/app/views/games/index.html.erb:
<h1>My Board Games!</h1> <%= image_tag 'boardgame.jpg' , width: '100', height: '100' %>
To see the list from top page, let's redirect from top page to the "/games/" page.
Open "config/route.rb", and append routing for the root page like below.
config/route.rb:
root to: redirect('/games/')

Now, the basics of the application is done!

Uploading image
Then, let's add a feature to uploading an image file for the board game.
On Ruby on Rails, you can install "gem" packages to add features like this.
Here, to use the "paperclip" gem for uploading files, add "gem 'paperclip'" to a file called "Gemfile".
Gemfile:
gem 'paperclip'

Then, add "picture" field for uploaded files to the "game" table by running commands:
~/boardgame-app$ bundle install ~/boardgame-app$ rails generate paperclip game picture
Now, you have a migration file like "~/boardgae-app/db/migrations/201xxxxx_add_attachment_picture_to_games.rb".
Add [5.2] to the end of "ActiveRecord::Migration".
~/boardgae-app/db/migrations/201xxxxx_add_attachment_picture_to_games.rb:
class AddAttachmentPictureToGames < ActiveRecord::Migration[5.2]

Run migration to apply to the database.
$ rake db:migrate
To manage images, add tags to HTML files for posting form and showing data.
~/boardgame-app/app/views/games/_ form.html.erb:
<%= form.file_field :picture %>
~/boardgame-app/app/views/games/index.html.erb
<td><%= image_tag game.picture.url(:thumb) %></td>
Add a field "picture" to the controller.
~/boardgame-app/app/controllers/games_controller.rb
def game_params
params.require(:game).permit(:name, :players, :picture)
end
Change the model to manage uploaded files.
app/models/game.rb
class Game < ApplicationRecord
has_attached_file :picture, styles: { medium: "300x300>", thumb: "100x100>" }, default_url: "/images/:style/missing.png"
do_not_validate_attachment_file_type :picture
end
Adding CSS framework
To make the page beautiful, let's add a minimalist CSS framework Milligram.
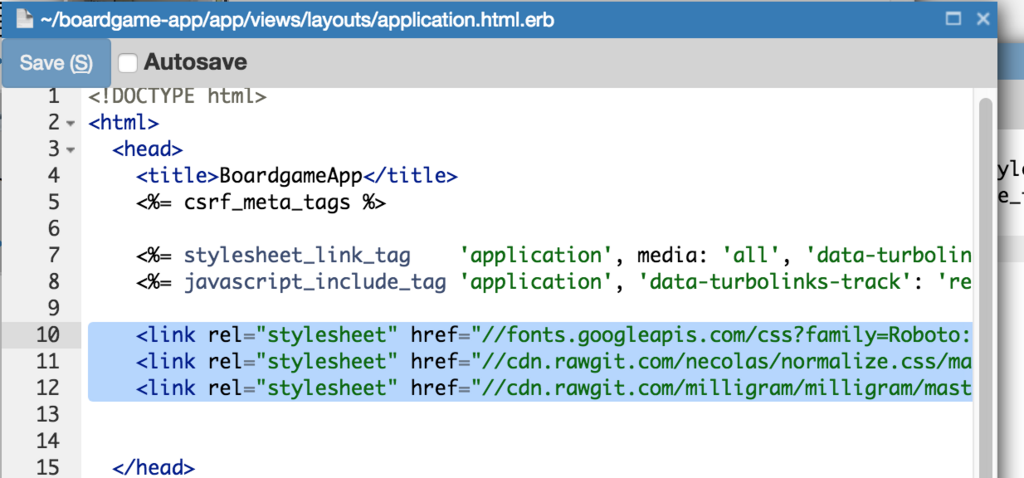
app/views/layouts/aplication.html.erb
<head>
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Roboto:300,300italic,700,700italic">
<link rel="stylesheet" href="//cdn.rawgit.com/necolas/normalize.css/master/normalize.css">
<link rel="stylesheet" href="//cdn.rawgit.com/milligram/milligram/master/dist/milligram.min.css">

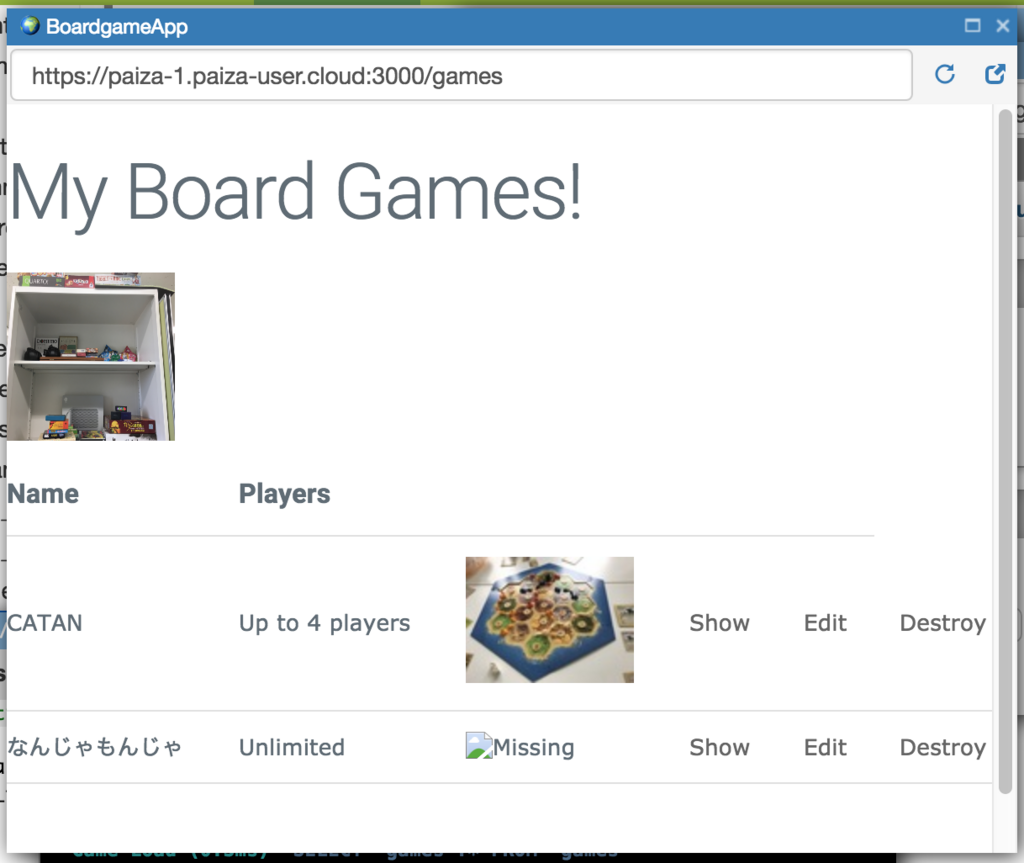
Now, it's done! Isn't it cool!?

Summary
With PaizaCloud Cloud IDE, we created a Ruby on Rails application just in your browser, without installing or setting up any development environments. Now, let's create your own Ruby on Rails application!
With「PaizaCloud Cloud IDE」, you can flexibly and easily develop your web application or server application, and publish it, just in your browser.

